Page Content
Many HTML tags were developed to provide information on the structural hierarchy of a document rather than providing formatting. In order to facilitate accessibility and Web standards, it is best to use the tags for their intended purpose in the information hierarchy, rather than for pure formatting purposes. In many cases, doing so will also make your document easier to edit.
Purpose of Headings
For documents longer than 3 or 4 paragraphs, headings and subheadings are an important usability and accessibility strategy to help readers both determine the overall outline of the document, and navigate to specific information on the page.
Heading Levels
Headings are classified into levels starting at Heading 1 and working through Heading 2, Heading 3, down to Heading 6. By general convention
- Heading 1 (or "H1") is the page title
Note: For sighted users, this is often formatted to be larger and/or a different color or centered depending on the editorial preferences. On this site, H1 is formatted to be dark cyan blue. - Heading 2 (or "H2") is a main topic.
- Headings 3-6 (or "H3-H6") are lower levels of subtopics.
The lower the number, the smaller and more detailed a section likely is.
Headings: Semantic vs. Formatted
Sighted readers can identify heading by visually scanning pages for larger text. Blind users using screen reading software are not able to see the visual formatting, so increasing the font size is not a sufficient cue.
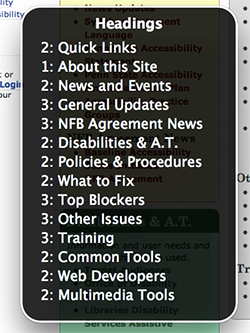
Instead, the headings must be semantically “tagged” so that a screen reader can both identify headings when reading a page, or pull up a list of all page the page headings (see image below).

The list of headings and heading levels for http://accessibility.psu.edu as shown in the VoiceOver screen reader.
This makes adding headings one of the most important ways a screen reader user can use to know what is on the page. Note that tagging usually triggers a formatting change visually. The nature of the visual changes can be re-set using styles in many documents.
Headings on a Screen Reader
Implementing Headings
Depending on which platform or software you are using, there are different ways to ensure that a piece of text is a heading. See the list in the next section below for an example of how different tools add semantic headers to a document.
- Microsoft Word uses “Heading 1, Heading 2, Heading 3…” styles to add semantic headers. Formats for each can be adjusted in the Styles menu in Word.
- HTML (Web pages) uses the H1, H2, H3…H6 tags as headers. Formats can be adjusted with CSS styles.
- Web based editing tools (e.g. Canvas’s Rich Content Editor or Sites at Penn State) often include Heading 1…Heading 6 as options in a format or style menu,
To learn how to add headers in a specific document, please see the list of links in Related Links. In any case, what is most important is to avoid increasing font size or changing colors as the only way to designate a heading.
WCAG 2.1 Guidelines
The following WCAG guidelines can be addressed with headers.
- WCAG 2.1 Guideline 2.4.6—”Headings and labels describe topic or purpose.”

