Page Content
Terminology
The term “low vision” refers to individuals who have enough sight to use a visual browser, but who may need to enlarge text or use special high-contrast font and color settings in order to access online information. To accommodate low vision users, it is important tools not inadvertently disable zooming or the ability to adjust color/font settings.
The Term “Blind”
Note that low vision users may also identify themselves as being “blind” because the quality of their vision is so poor but may be at least partially relying on zooming technologies. In addition, some individuals may also use screen reading technology like JAWS/VoiceOver because of their condition. Some users may also be losing vision over time and so their condition could vary.
Demos
The following sites provide information and simulations of different low vision or other conditions that could affect how people read text.
Tools Needed
- Low vision users need a mechanism to zoom in on content on a computer screen, sometimes to a great extent.
- Some users implement implement custom settings or style sheets to override the formatting specified on a Web page or document. The adjustments these tools make depend on the user’s settings, and can include zooming, light text on a dark background or use of preferred fonts.
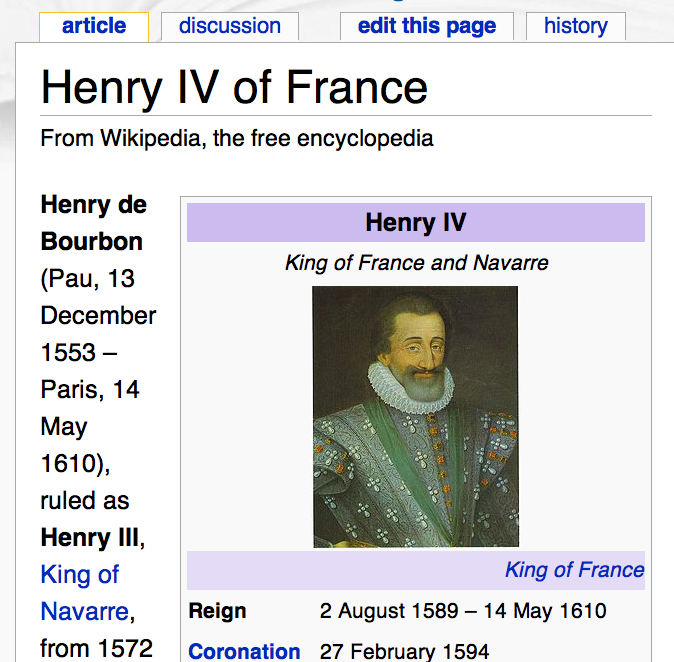
Page on High Zoom
This image shows an example of the Wikipedia entry for King Henry IV of France zoomed to a level that a person with low vision might require.

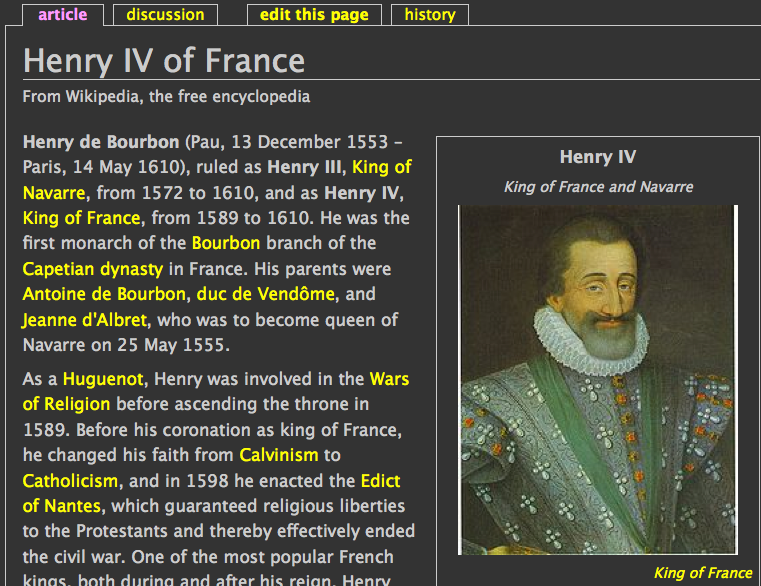
Reverse Contrast
This image shows an example of the Wikipedia entry for King Henry IV of France as intended for another low vision user. This page uses CSS to display light text on a dark background in order to reduce glare. Note that the links are yellow, not blue.

Accommodations Needed
Low vision users need technology that allows adjustments in visual formatting. Cascading Style Sheets, employed through HTML, are one way to enable this, since users can use their own styles. Flash, Word and PDF and most modern browsers also enable zooming.
Depending on their specific condition, a user may need:
- Always dark text on a light background (some prefer cream backgrounds over white) OR always light text on a dark background (like a terminal)
- Always serif fonts OR always sans-serif fonts
- Always zoomed to large sizes OR a unique combination of all of the above
- Vector graphics and text is generally preferred over a raster image (e.g. PNG, GIF, JPPEG) whenever possible.
Hidden Audiences for Low Vision Accommodations
- Users of mobile Web devices who face the challenges of reduced screen size
- Users, particularly older users, who may wish to zoom in on the text of a particular Web site because of small font size. In addition, some color combinations (i.e. those with bright colors) and fonts are difficult for all users to read.
- People who are particularly sensitive to light (e.g. migraine sufferers) or work in poor lighting conditions may need to adjust their browser views and colors
- People accessing the Web in poorly lit conditions
- People on monitors with varying display capacities

