Page Content
Individuals with severe visual impairment may rely on a screen reader (software that reads content aloud) to access Web sites. Visual cues, such as images, section divisions or table headers, may be imperceivable to this audience unless additional information is added. Often required are text alternatives for images and other visual content, and the specification of key landmarks (e.g. headers, lists) within a document.
Tools Needed by Users
Screen Readers
Screen readers are pieces of software that read all the text within a digital document aloud. Most screen readers also allow users to move from landmark to landmark within a page. Landmarks can include section headers, links, table headers and other items indicating important divisions of information.
The most commonly used screen reader is JAWS (Windows only), but other screen readers include NVDA (Windows), VoiceOver (Mac/iPhone), and Emacspeak (Linux). Screenreaders are often used by and associated with visually impaired users, but some, particularly Kurzweil (Win/Mac) are also used by individuals with certain reading disabilities.
Other Tools
Other tools used by the visually impaired community include:
- Braille Printers—Printers that print embossed (raised) Braille on a page.
- Refreshable Braille Displays—tool that raise pins to form Braille characters. Users place their fingers on the device to detect changes in characters. See a Braille display demo (with a smart phone).
- Embossed Printers—Printers that print embossed images and graphs with the edges raised.
- 3D Printers—Devices that convert images into three-dimensional objects.
- OCR (Optical Character Recognition) Software—Software that recognizes text embedded in an image and converts it to a text file. This is particularly useful for PDF documents in which each page is actually an image.
Demos of Screen Readers
Screen Reader Video Demos (JAWS)
JAWS Screen Reader Demonstration Transcript (Video length: 00:09:01)
MECHANICAL VOICE: To visit link image, accessibility [INAUDIBLE] link image. [INAUDIBLE] search [INAUDIBLE] text, calling page, visited link, [INAUDIBLE] link, accommodations.
ALEX: Hello, my name is Alex. I am one of the voices for VoiceOver, the built-in screen reader for Mac and iOS devices. Have you ever thought about how you would use your computer or phone if you suddenly lost your sight? Well, screen readers help those with little or no vision to navigate and read digital content.
You probably noticed that the opening audio of this video was spoken very quickly. And it may have been difficult to understand. So my voice has been slowed down a bit to make it easier for you. But many people who are blind set screen readers have to very high speeds. I would like to introduce you to Michelle, who is going to demonstrate how she uses screen readers in her everyday life.
MICHELLE MCMANUS: Hello, I’m Michelle McManus. I’m an IT consultant on the TLT Accessibility Team here at Penn State. I’m totally blind. And I use what is called a screen reader to access all information on the web and all documents.
ALEX: Screen readers are available on computers, tablets, and phones, and do much more than simply read text. They also provide people with a way to navigate the web and do everyday tasks online.
VOICEOVER VOICE: [INAUDIBLE]. Amazon– search Amazon. Search field. Double tap to edit. Insertion point [INAUDIBLE].
MICHELLE MCMANUS: I’m going to look for a Penn State [INAUDIBLE].
VOICEOVER VOICE: O-P-P-R. Price and other details may vary based on size and color. Sponsored ad– Reserve Collection by [INAUDIBLE] 84 NCAA men’s vintage fleece [INAUDIBLE] hoodie. Link, image– sponsored link. $69.99, Amazon Prime free delivery Wednesday.
MICHELLE MCMANUS: So then I could go to my cart.
VOICEOVER VOICE: Voice search– double tap and say what you want to search for. Button [INAUDIBLE]. Selected, Home, Tap– your Amazon cart 2 items. This order contains– proceed to check– elite [INAUDIBLE] Dark Heather [INAUDIBLE] Hoodie Sweatshirt, large.
ALEX: Michelle can shop online just like people who can see their screens. But the technology that allows Michelle to use the web doesn’t just read the text that sighted users see. The structure that a screen reader navigates is in the code used to create the page. And when this code follows accessibility guidelines, Michelle can skim headlines, look for sections, explore images, and follow links. This also helps people who can’t use a mouse and rely on their keyboard or some other device to navigate. Here is Michelle browsing two websites, one that is easy to navigate and one that causes some problems.
JAWS VOICE: Mozilla Firefox navigation will be [INAUDIBLE]. P-R-E-D-U. Enter the last [INAUDIBLE] Pennsylvania State University. This dialogue contains the full navigation menu or www. [INAUDIBLE]. [INAUDIBLE] regions, 25 [INAUDIBLE] and 90 links. [INAUDIBLE] Pennsylvania.
MICHELLE MCMANUS: As you can hear, just tells you how many headings and links are on each page. So this page should be fairly easy to navigate. I’ll pull up a list of headings.
JAWS VOICE: Heading list dialogue, headings list view. We are colon 1, discover Penn State colon 2. World-class education colon 2, and for disciplinary research colon 2. Global service and impact, colon 2.
MICHELLE MCMANUS: Here I can show you a list of links that are also on that page.
JAWS VOICE: Explore [INAUDIBLE]. Penn State, the latest news RSS feed. A photo of [INAUDIBLE]— a photo of a pillar with the Nittany Lion embossed on the Penn State [INAUDIBLE].
MICHELLE MCMANUS: Then I wanted to find the News page. So I just hit the letter N in the links list to find news.
JAWS VOICE: News vertical bar– Penn State University, em-dash, Mozilla Firefox.
MICHELLE MCMANUS: And I can show you what graphics are on this page.
JAWS VOICE: Penn State marked for grid visited linked graphic. Pillar and [INAUDIBLE] linked graphic. Columns of [INAUDIBLE] linked graphic. [INAUDIBLE] 2021 [INAUDIBLE].
MICHELLE MCMANUS: Now I’m going to show you a site that is not as easy to navigate. Sometimes the headings are the same as some of the graphics–
JAWS VOICE: [INAUDIBLE] Sports logo visited linked graphic. College Slam Dunk and three-point championships graphic.
MICHELLE MCMANUS: –that are not always very descriptive–
JAWS VOICE: The [INAUDIBLE] Athletics graphic.
MICHELLE MCMANUS: –like the one above, which says–
JAWS VOICE: Slam Dunk and three-point championships graphic.
MICHELLE MCMANUS: Slam dunk and three–
JAWS VOICE: The College Slam Dunk and three-point championship.
MICHELLE MCMANUS: Point championship– that doesn’t really tell you what the graphic is. It tells you more about the content on the page.
JAWS VOICE: [INAUDIBLE] Athletics graphic, East Mississippi Athletics graphic, National Association of Intercollegiate Athletics graphic.
MICHELLE MCMANUS: So that one is the same. It’s National Intercollegiate Athletics. But what about it? That doesn’t tell you what is in the picture. I will also show you the links.
JAWS VOICE: [INAUDIBLE] dialogue, links list view. Learn how– [INAUDIBLE]. Learn how– [INAUDIBLE]. Learn how– 10 of 20. Learn how– 11 of 20. Staying ahead of the game– see how Chad Grubbs–
MICHELLE MCMANUS: There were three links that say Learn How, which are not descriptive. Maybe they go to the same page. Maybe they don’t. I have no idea.
ALEX: Of course, if designers don’t pay attention to accessibility guidelines, navigation can break down for screen reader users. For example, if headings aren’t marked correctly, finding information can be difficult.
JAWS VOICE: Main region. Course modules. Screen reader demo pages. List with three items. Visited link [INAUDIBLE] list.
MICHELLE MCMANUS: I’ll show you on this page.
JAWS VOICE: Heading list dialogue, headings list view. Inaccessible content, colon 1, 1 of 1.
MICHELLE MCMANUS: There is one heading. That’s not very helpful. That means I’ll have to read the entire page to find the content that I’m looking for. So you see, it was a bit more difficult to find the information. Now, I know there’s a table on this page. Let’s see if it’s accessible.
JAWS VOICE: Table 4, columns and date rows. Column 1–
MICHELLE MCMANUS: There should be four columns on this page or on this table.
JAWS VOICE: Speech, beginning of row. [INAUDIBLE] types, Column 2. End of row.
MICHELLE MCMANUS: It’s only reading me two columns. That’s not very helpful. Let’s see about the graphics.
JAWS VOICE: Image 14,486.jpg graphic. Wrapping the top 12,212,000–
MICHELLE MCMANUS: Numbers. Numbers in the alt text. That’s not very helpful, either. It doesn’t tell me anything about the pictures on the page.
ALEX: Keeping accessibility in mind when placing content into Canvas provides an equitable experience for every student.
JAWS VOICE: The course modules screen reader demo pages list with three items. Visited link accessible content list.
MICHELLE MCMANUS: I want to bring up a list of headings.
JAWS VOICE: Heading list dialogue, headings list view– accessible content page, colon 1, Triangle of Inclusion– colon 2. [INAUDIBLE] physical, space– colon 3.
MICHELLE MCMANUS: As you can see, it has more headings on this page, so it’s much easier to navigate.
JAWS VOICE: 3– 0.2.1 Triangle of Inclusion.
MICHELLE MCMANUS: So I will go to the Triangle of Inclusion. And then I could read what’s on this page.
JAWS VOICE: Pending level 2, Triangle of Inclusion. “Find out who you are and be that person. That’s what your soul was put on this Earth to be– M dash [INAUDIBLE].
MICHELLE MCMANUS: And then that same table is on this page.
JAWS VOICE: Table with four columns and six rows, Table 3.1.
MICHELLE MCMANUS: It should be much more accessible.
JAWS VOICE: Subject, column 1. Object, column 2. Possessive, column 3. Reflexive, column 4.
MICHELLE MCMANUS: Then I will go back to the beginning.
JAWS VOICE: [INAUDIBLE] the row, they, row 2.
MICHELLE MCMANUS: They–
JAWS VOICE: Object, them, column 2.
MICHELLE MCMANUS: Object is them.
JAWS VOICE: Possessive, their, column 3.
MICHELLE MCMANUS: Possessive is their.
JAWS VOICE: Reflexive– [INAUDIBLE] column 4.
MICHELLE MCMANUS: And the reflexive.
ALEX: Fortunately, it isn’t necessary to write code to make course content accessible. Instructors and designers just have to follow some basic guidelines. And guess what? Accessible content creates a better experience for all students. Doing some simple things when you revise or create a course can save hours of work when a student who needs an accommodation enrolls. Learning can be difficult. Navigating content should be easy for every student.
Other modules in the Accessibility Learning Path will teach you accessible practice in the context of your role, but everyone should be aware of the barriers that people who are blind encounter, as well as the assistive technology they rely on.
Common Barriers for People Who are Blind
- images without meaningful text descriptions
- lack of proper heading structure
- lack of meaningful link text
- tables with merged cells that lack a caption or header rows
- videos without captions and transcripts
- videos with visual information that is not described by the speaker
- too much content on a page
- inconsistent navigation
- unlabeled buttons and form fields
- time limits on tasks without a warning or indicator
Assistive Technology
Screen Readers
People who are blind use screen-reading software to navigate and read digital content. The most commonly used screen readers are:
- Job Access with Speech (JAWS) — for PC, fairly expensive
- NVDA — for PC, free
- VoiceOver — for Mac and iOS devices, free
Braille
Braille is a collection of tactile symbols that provide another way for people who are blind to read. It was developed in the 1800s by Louis Braille. Today, people such as Michelle can use a refreshable Braille display with screen-reading software to read digital content. This is how someone who is deaf-blind would read digital content, as well. But remember, not everyone who is blind reads Braille. According to BrailleWorks, only 10% of people who are blind read Braille.
Demonstration of Reading Braille Transcript (Video length: 00:00:43)
SPEAKER: “Why do the Malfoys always look so unhappy with their lot? Is my return, my rise to power not the very thing they professed to desire for so many years? “Of course, my Lord”, said Lucius Malfoy. His hands shook as he wiped sweat from his upper lip. “We did desire it. We do.”
To Malfoy’s left, his wife made an odd, stiff nod. Her eyes averted from Voldemort and the snake. To his right, his son, Draco, who had been gazing up at the inert body overhead, glanced quickly at Voldemort and away again, terrified to make eye contact.
Screen Reader Simulation Plugins
- Fangs Screen Reader Emulator for Firefox—Does not speak aloud, but can display any Web page in screen reader format (no text breaks, headers/tables announced).
Visualization of Screen Reader
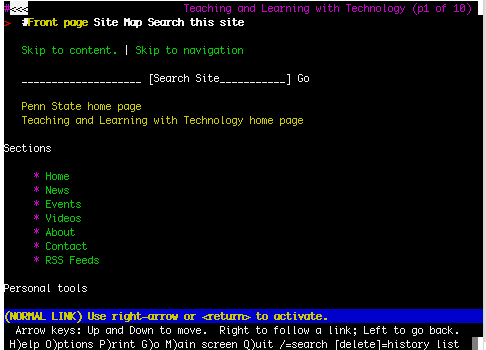
The following two images show a screen capture of the header at http://tlt.its.psu.edu in both Firefox and in Lynx.
TLT Header in Firefox

TLT Header Viewed in Lynx

Accommodations Needed
The main accommodations needed by users with severe visual impairment are:
- Alt text to describe images or animations on the Web, in Microsoft Word and PowerPoint, Canvas, Flash, PDF files, and any other online document.
- Form Labels for Web forms and Flash forms that identify the functions of their fields.
- Semantic section headings indicated by something other than a format change. In Microsoft Word, authors should use the Heading styles. In HTML, headers should be indicated with H1, H2, H3, etc. tags.
- Complete keyboard functionality. Anything that can be done on a mouse should be doable on a keyboard.
- Properly labeled Table headers.
- Frames labeled with meaningful titles.
- Language "tagging" to allow proper control of synthesized speech pronunciation.
- Software and online tools designed to read out menus and functions to screen reader user.
Hidden Audiences for Text-Based Browsers
Visually impaired users are not the only ones who use text-only browsers. Other segments of users, such as those on older PDAs or cell phones, or who have disabled image downloading because of a slow connection, may also benefit from the simpler interface. Text-only browsers are especially useful to users outside the United States, who may only have access to the Internet via a text-only browser or cell phone.
Etiquette for interacting with the Blind or Visually Impaired
Note: Many of these accommodations also apply to low vision users
who retain limited visual acuity.
- Identify yourself when speaking to a person who is blind and alert them when you leave.
- Feel free to warn individuals with visual disabilities of dangerous situations. If there is a person with a walking cane navigating around a car in the street or headed for a column, feel free to speak up and say, “Hold on you’re in the street,” or “Stop… there is a column there!” Construction areas are a particular area of concern.
- Strategies for asking if a person who is blind or vision impaired needs help:
- Do not grab arm or touch someone, this may startle him or her.
- Offer detailed instructions before touching someone. Offering an arm or providing detailed instructions is commonplace for those who are blind or have vision impairment. Detailed instructions could be a description of how to get to an open door, such as, “ two small steps to your right and just about 10 steps ahead of you is the doorway or would you like my arm?”
- Offer an arm or shoulder, when guiding someone. Never leave him or her in a free or open space. Leave them in contact with a wall or arm rail if you need to leave them for a moment. When offering a seat you may offer to guide their hand to the seat.
- Do not make assumptions of capability. Respect any persons’ ability to do things. People find ways and use tools to achieve their goals. Esref Armagn is a Turkish painter who just happened to be blind. He taught himself to write and oil paint with full visual perspectives in the paintings.
- Guide Dogs: Do NOT approach, try to pet, try to feed, or try to gain the attention of a guide dog. The dog is there to do a job and specially trained for that job. The casual attention offered to this dog may disturb the training and cause problems for the owner. A good rule of thumb to remember is if the dog is wearing his uniform or harness, then he is on duty.
Note: If the dog is doing something inappropriate, inform the owner and allow the owner to correct the behavior of his or her guide dog.
Language
Remember, “person-first language
- It is fine to refer to vision and metaphors concerning vision in a conversation, such as, “Do you see what I mean?” or, “Look at this!”
- Speaking and giving directions; refer to directions by giving an approximate distance or number of streets and or give landmarks (They may recognize sounds of an escalator). Just remember to clarify the details of the direction, just like you would with anyone.
- Maintaining a conversation and using descriptive language with some who is blind seems like an odd tip. In a discussion between people there are visual cues many of us do not think about when starting and stopping a conversation. Imagine your cell phone going off and you answer the phone, while offering an apologetic look at a friend and mouthing silently sorry. This is NOT achievable with a person who is blind. Also, in conversation the reference to colors, patterns, design and shapes should not be avoided. Each person has various experiences and all forms of description are valuable. A person, who is blind, could be told the wall is a bright yellow and associate the color with the feeling of a warm summer day because the sun has been described as yellow. Just because the person may have never seen the bright color of the sun, doesn’t mean there is no association to the sun.
In the Classroom
- With furniture placement, remember people who are blind or vision impaired memorize the layout of a room, especially if the room is frequently visited. Try to avoid situations in which the room layout changes. If you or someone else changes the room layout, you should warn those who are Blind/Visually impaired when he or she enters the room. Desks in a circle, or media carts brought in for presentations are just some examples that alter the space temporarily.
- Engaging in class activities should, also, be considered with a student who is blind. Moving desks for group activities, hands-on activities, or watching a skit or other students’ performances or presentations should be addressed and accommodated to allow a student who is blind to participate.
- Also, be aware, vision impairment may be degenerative in nature. This means the needs may change over time. As a teacher or employer, remember to clarify the needs with those who have vision impairments. And as a person with a visual impairment you should always maintain an “open dialogue” with your teachers or employers about changes in concessions.

