Page Content
Long Description
A course or document may need to use an image which would need a fairly long description to properly describe the content. In this case the recommendation is to include a short summary in the ALT tag which points to or links blind users to a long text description which fully explains the image.
In most cases, the long description should be available to all users. This long description will not only assist blind users but also sighted users who may not understand a complex image.
The examples below will provide examples of long description and how to place them to benefit the most users.
Example Technical Illustration
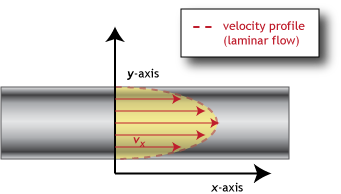
Below is a diagram of fluid laminar flow in a circular pipe. The velocity profile is parabolic indicating that flow velocity at the walls is slower than in the center.
ALT = "Velocity profile of laminar flow in a pipe."
Long Description Used
This diagram shows fluid flowing through a pipe along the x-axis in parallel layers with minimal disruption. Velocity arrows are shorter on the edges, representing a slower velocity vx and longer in the center, representing a faster. The edges of the arrow form a parabola and represent the "velocity profile."
Note: Only those visual details needed for understanding the concept are included in the long description.
Tactile and 3D Images
If it is not possible to extract text information from an image for a blind user, then it is possible to provide a relief version of an image.
Contact Student Disability Resources for more information if a student needs accommodation.