Page Content
Helping users understand the destination of links is an important step towards increasing the usability and accessibility of a document.
Links on a Screenreader
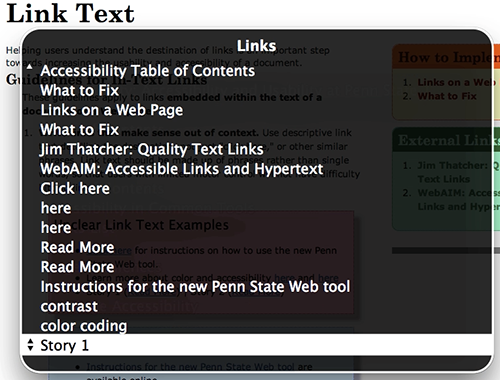
Many screen readers including JAWS and VoiceOver give users the option to read just the links on the Webpage as demonstrated in the image below listing links from this page. As the list shows, link text which is meaningful out of context is more usable in a list.

Accessible vs. Inaccessible Link Text
Below are examples of inaccessible link text with more examples below. The main issue with the inaccessible links is that they do not clearly indicate a specific destination.
Unclear Link Text Examples
Usable Link Text Examples
- Instructions for the new Penn State Web tool are available
online. - Learn more about color and accessibility in terms of contrast and color coding
- Story 1, Story 2
- Register for:Accessibility 101, Accessibility 102,
Guidelines for In-Text Links
These guidelines apply to links embedded within the text of a document or a Web page.
- Write links that make sense out of context. Use descriptive link text detailing the destination; not just “click here," "read more" or other similar phrases.
Link text should be made up of phrases rather than single words, so that users with limited motor control will not have difficulty hitting links.
Note: Some search engines, such as Google, give higher rankings to sites that use “context-rich” text links. - Avoid using the same link text multiple times. For instance, if you are viewing a page listing multiple training courses a student could enroll in. Creating multiple links that all say "Register" is confusing. A better solution would be to make the course title a link that leads to the information or registration page.
- Maintain the standard that text links are underlined and are a different color value (lighter or darker) than the main text. This provision will help colorblind users find links more easily, and is good usability practice.
- Use URL links judiciously – short links like accessibility.psu.edu (without the https:// prefix) may be usable, but longer links are not as accessible (e.g. https://accessibility.psu.edu/software/canvas/anthologyally/allyquickstart/ which goes to the Anthology Ally Instructor Quickstart Guide).
Note: If you need to display a URL for any reason, make sure it is not the only link. As an example – W3C WCAG Understanding Link Purpose (https://www.w3.org/WAI/WCAG21/Understanding/link-purpose-in-context) - If you use an image to create links, make sure the destination is included as an image ALT tag.
WCAG 2.2 Guidance
WCAG 2.2 Guideline 2.4.4. “The purpose of each link can be determined from the link text alone or from the link text together with its programmatically determined link context, except where the purpose of the link would be ambiguous to users in general.” Review this WCAG 2.2. Guideline.
Last Update: February 5, 2025

