Page Content
Purpose of Headings
Headings are used in almost every text document to indicate new topics. Sighted users can scan documents for larger, colored or differently formatted text to zero in on the information they need, but that isn’t available to screen reader users who cannot detect formatting changes. Instead they must rely on “semantic” cues from styles or heading tags to identify the headings.
The good news is that when headings are properly identified, any user can access a clickable table of contents.
Access Clickable Table of Contents
The following tools allow users to access a clickable table of documents for documents with headings.
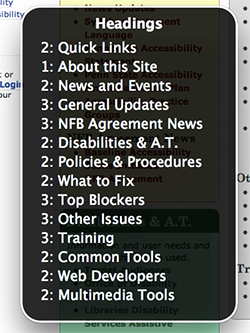
- Screen Readers (see rotor image below)
- Microsoft Word Headings Map (All Users)
- PowerPoint Outline View (All Users)
- Headings Map Browser Plugin (All Users)
Headings List in HeadingsMap and Safari Table of Contents Extension
The images below show a clickable table contents based on a version of the current page.


Right/Bottom: Safari Table of Contents Extension
Headings: Semantic vs. Visual
Sighted readers can identify heading by visually scanning pages for larger text. Blind users using screen reading software are not able to see the visual formatting, so increasing the font size is not a sufficient cue.
Instead, the headings must be semantically “tagged” so that a screen reader can both identify headings when reading a page, or pull up a list of all page the page headings (see image below).

This makes adding headings one of the most important ways a screen reader user can use to know what is on the page. Note that tagging usually triggers a formatting change visually. The nature of the visual changes can be re-set using styles in many documents.
Usability of Headings for Screen Readers
Heading Levels
Headings are classified into levels starting at Heading 1 and working through Heading 2, Heading 3, down to Heading 6. By general convention
Headings by Level
- Heading 1 (or "H1") is the page title
Note: For sighted users, this is often formatted to be larger and/or a different color or centered depending on the editorial preferences. On this site, H1 is formatted to be dark cyan blue. - Heading 2 (or "H2") is a main topic.
- Headings 3-6 (or "H3-H6") are lower levels of subtopics.
The higher the heading level number is, the smaller and more detailed a section likely is.
Implementing Headings
Depending on which platform or software you are using, there are different ways to ensure that a piece of text is a heading. See the list in the next section below for an example of how different tools add semantic headers to a document.
Headings by Document Type
- Microsoft Word uses “Heading 1, Heading 2, Heading 3…” styles to add semantic headers. Formats for each can be adjusted in the Styles menu in Word.
- HTML (Web pages) uses the H1, H2, H3…H6 tags as headers. Formats can be adjusted with CSS styles.
- Web based editing tools (e.g. Canvas’s Rich Content Editor or Sites at Penn State) often include Heading 1…Heading 6 as options in a format or style menu,
To learn how to add headers in a specific document, please see the list of items in Related Links. In any case, what is most important is to avoid increasing font size or changing colors as the only way to designate a heading.
WCAG 2.2 Guidelines
The following WCAG guidelines can be addressed with headings.
- WCAG 2.2 Guideline 2.4.6—”Headings and labels describe topic or purpose.”
Last Update: February 11, 2025

