Page Content
Maps can present a number of accessibility, but focusing on information needed can help developers provide accessible information
Maps for Directions (with Google Maps)
If a map is being used to provide directions to a location, then make sure text based directions are also included. Note that text-based instructions benefits those who may have problems processing a particular map.
Here are some links to good examples of maps plus text-based instructions.
Note: ALT tags should be included for static images (e.g. ALT="Map to Old Main"). Embedded maps (e.g. Google Maps) should include some sort of label.
Leveraging Google Maps
An embedded Google Map alone is not screen reader accessible, but the Google Map tool is for providing driving and walking instructions. To maximize the effectiveness of Google Maps:
- Include a street address and zip code to enable Google Map search.
- Include basic text-based directions.
- A Google Map is typically embedded within an iFrame. Make sure the iFrame includes a TITLE attribute. See example below.
View HTML for Accessible iFrame
<iframe title="Map to X" src="https://maps.google.com/..." width="320" height="240" frameborder="0" marginheight="0" marginwidth="0">Loading...
</iframe>
Maps for Displaying Multiple Locations
Some maps are used to display location (e.g. Campus locations or clickable states), and many also use Google Maps to make the locations clickable. To make these screen reader accessible.
- Provide a text list of locations or location links in a text-based list. OR
- Convert a Google Map to an accessible image map.
Google Map with Text List
See the screen capture of the Media Commons Location page below for an example of a Google Map showing each location, but listing links for each campus below (in the area outlined by the red box).

Historical Map Example
Beyond the uses above are the use of maps to display different types of geographical data. In some cases, it may be possible to describe the most important information in a text-based long description. Again this would benefit all viewers.
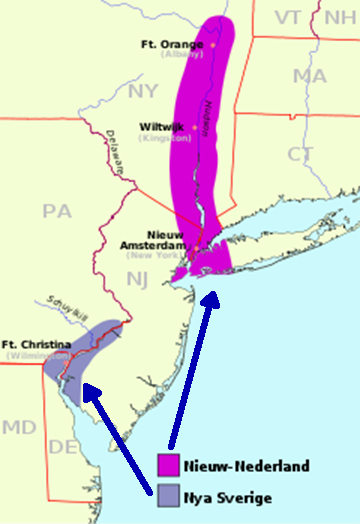
Below is an example map showing the location of the New Sweden (or Nya Sverige) and New Netherlands (or Nieuw-Nederland) colonies in Pennsylvania, Delaware, New York and New Jersey.

Long Description
Colonial New Netherland (Nieuw-Nederland) stretched from New York City (New Amsterdam) up the Hudson River Valley to north of Ft. Orange (modern Albany). Colonial New Sweden IO Nya Sverigewas centered on the Delaware river and stretched from the head of the bay to a little south of Trenton.
Note: The description includes information not in the image.
Color Coding
If a map includes color coded regions, make sure that:
- There is sufficient contrast between the text and the background.
- That color coding is usable for those with color deficient vision. A good test is to see if the map is still usable in black and white.
3D or Tactile Maps
If it is not possible to extract text information from a map for a blind user, then a relief map or some other mechanism can be used.
Contact Student Disability Resources for more information if a student needs accommodation.

